前回の記事「1日目:アフィリエイターさんに自社商品・メルマガを紹介してもらう」では、アフィリエイトセンターの立ち上げ手順について概要をお話ししました。
今回から、さらに応用できるように詳細を解説をしていきます。
パートナーサイトの見た目をカスタマイズする方法について説明します。
※このシリーズ記事では、MySAPのスタンダードプランを使って、アフィリエイトセンターを運営するための手順を説明しています。
目次
アフィリエイトリンクを発行できるサイトとは?
アフィリエイトセンター機能には、初期状態、つまり何も設定していない段階でも、パートナー(アフィリエイター)がログインをして紹介用リンクをすぐに発行できるサイトが用意されています。
MyASPでは、このページをパートナーサイトと呼びます。
【ログインページ】
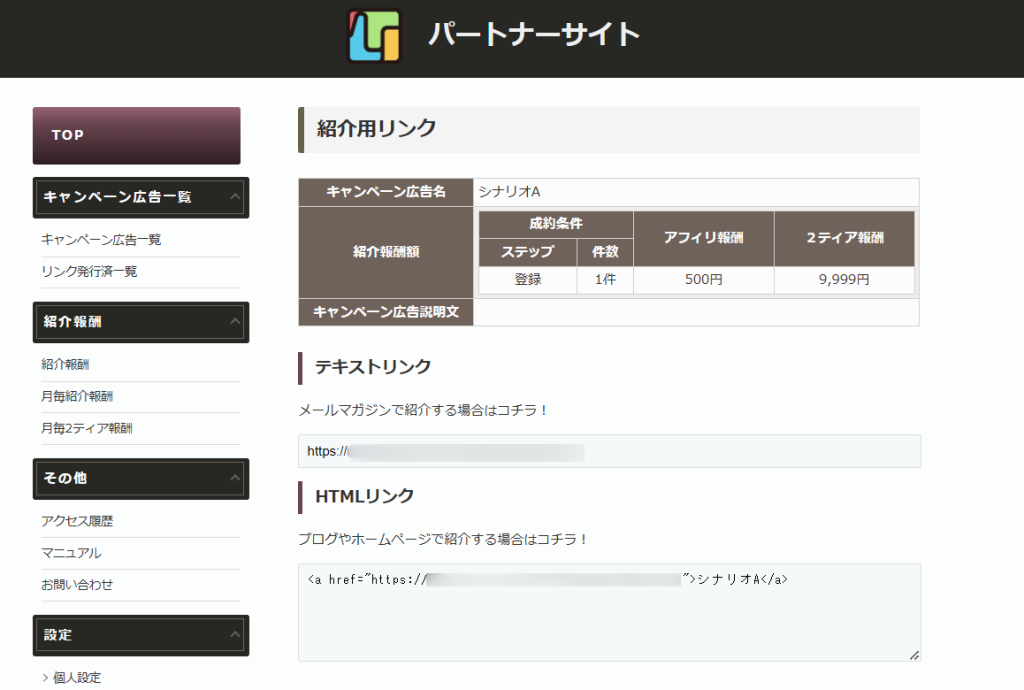
【ログイン後のトップページ】
メニューの「キャンペーン広告一覧」から公開中のキャンペーン一覧が確認できるようになっており、紹介リンク(アフィリエイトリンク)を発行することができます。
パートナーサイトのデザイン編集方法
パートナーサイトのデザイン編集は、
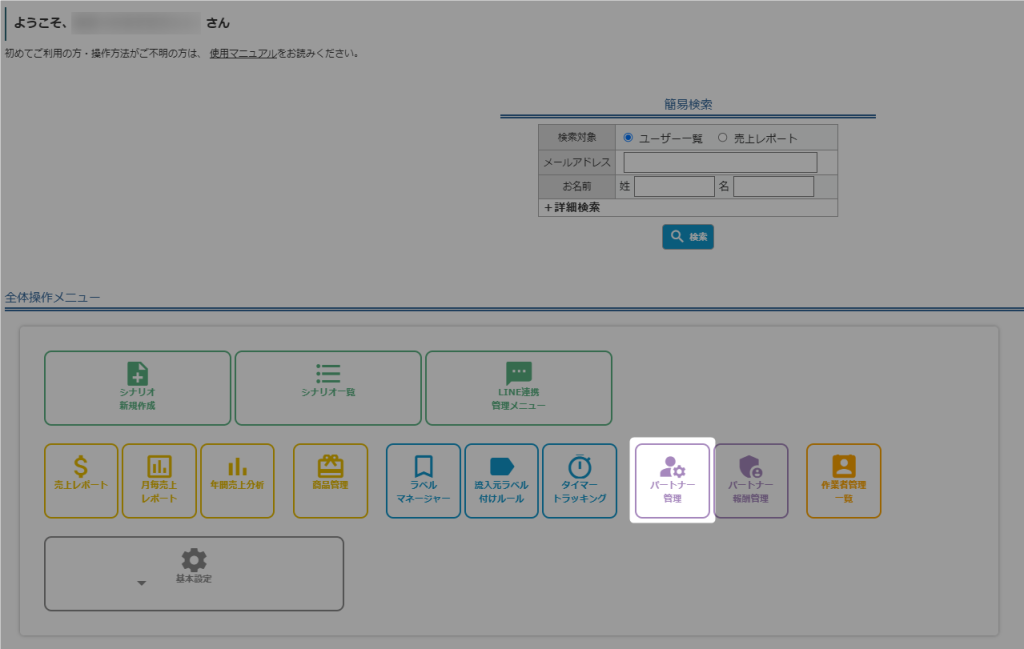
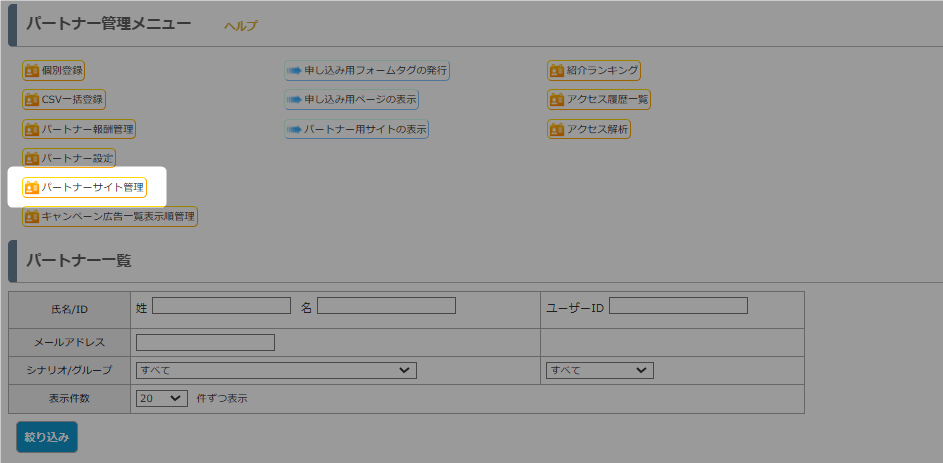
MyASPトップ画面 > パートナー管理 > パートナーサイト管理
から編集をすることができます。
アフィリエイトセンターのデザイン編集は、すべてこの画面から行います。
・ロゴ画像を変更するには?
「デザイン設定」から変更する方法
パートナーサイトのロゴ画像やヘッダー画像は、「デザイン設定」の「アイコン」タブから変更できます。
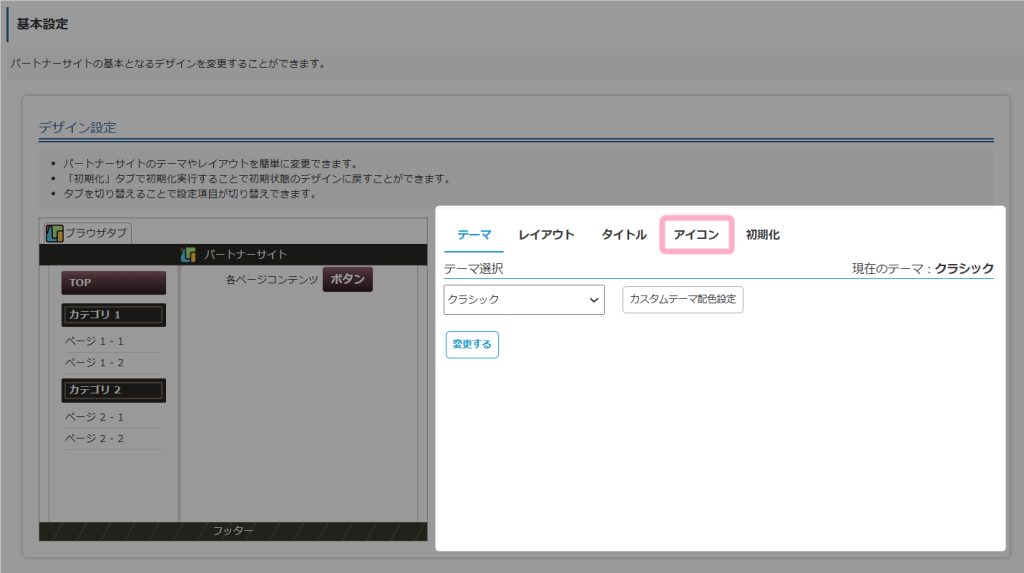
1)「デザイン設定」の「アイコン」タブをクリックします。
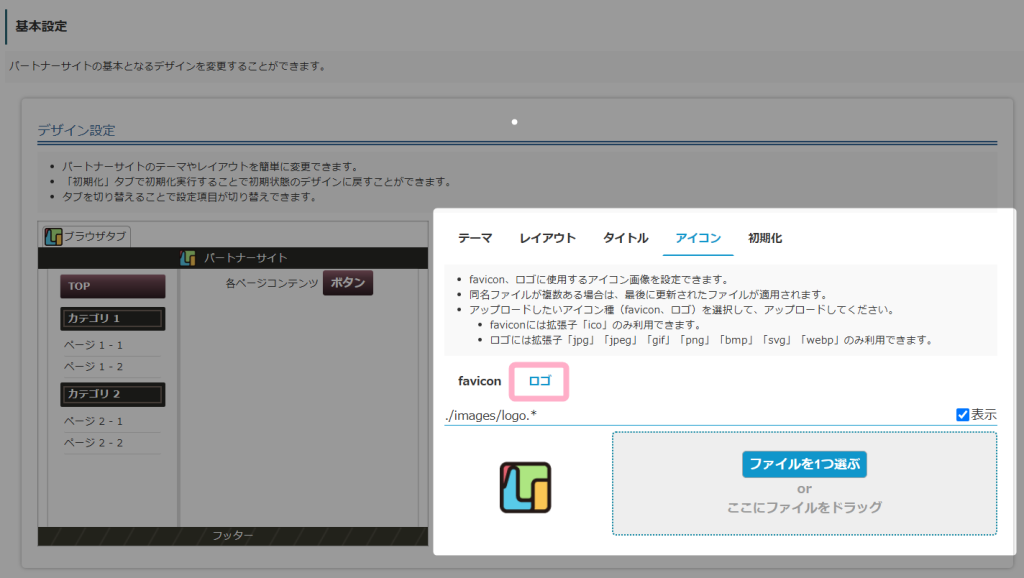
2)ロゴ画像を変更したい場合には、「ロゴ」タブをクリックします。
3)「ファイルを1つ選ぶ」ボタンからファイル選択、もしくは直接ファイルをドラッグ&ドロップして画像をアップロードします。
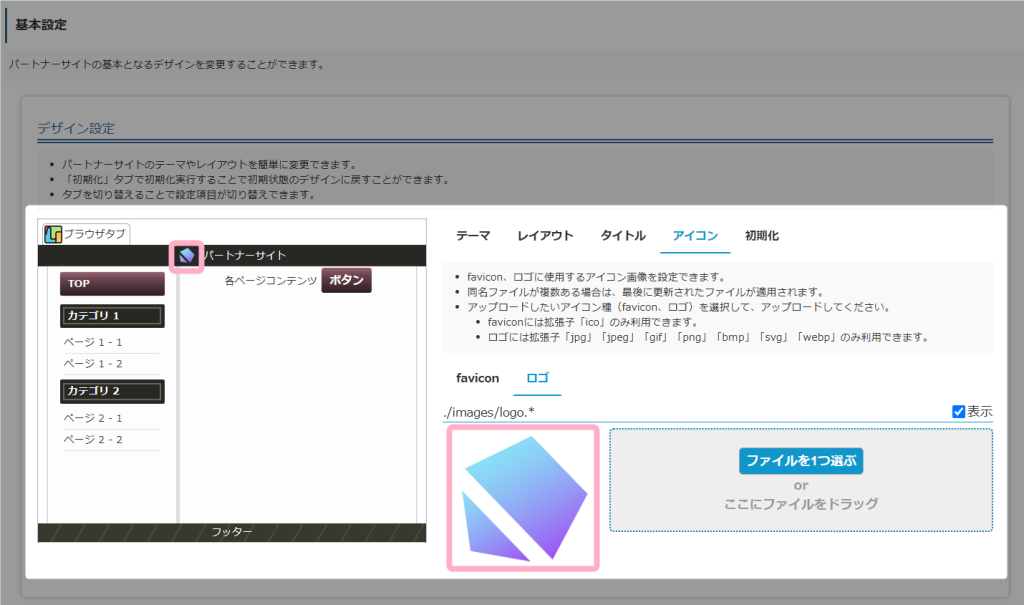
アップロードが成功すると、プレビュー内のロゴ画像が変更されます。
4)パートナーサイトを確認すると、変更内容が反映されています。
「custom.css」を編集する方法
パートナーサイトのロゴ画像やヘッダー画像は、「custom.css」から変更できます。
1)「images」ディレクトリの「(ファイルアップロード)」 アイコンをクリックします。
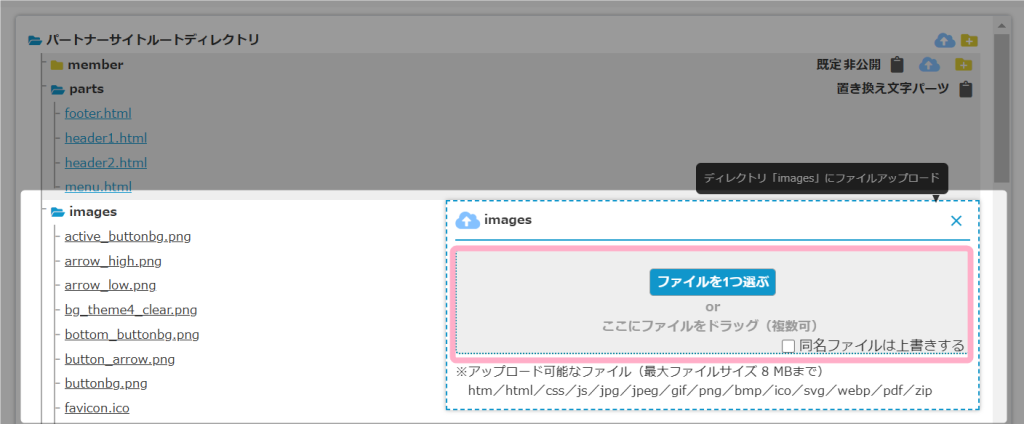
2)「ファイルを1つ選ぶ」ボタンからファイル選択、もしくは直接ファイルをドラッグ&ドロップして画像をアップロードします。
3)アップロードした画像ファイルは、ファイル名をクリックすることで内容の確認と画像URLを取得できます。
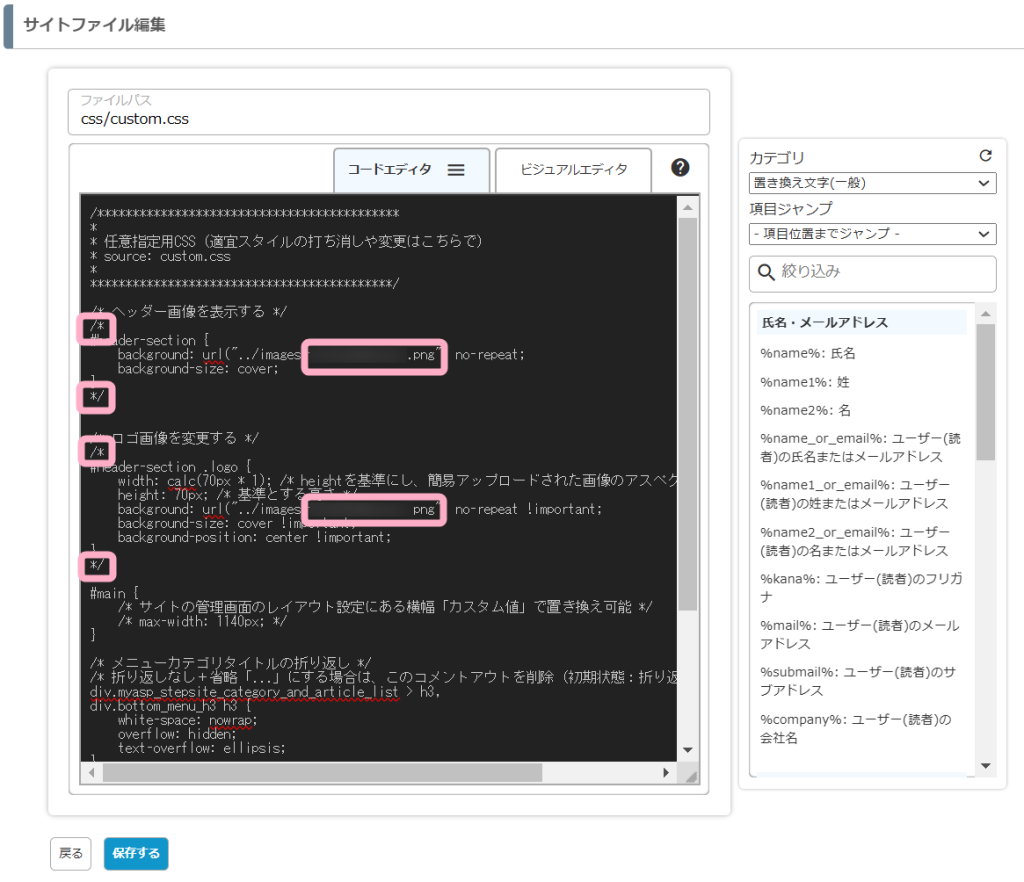
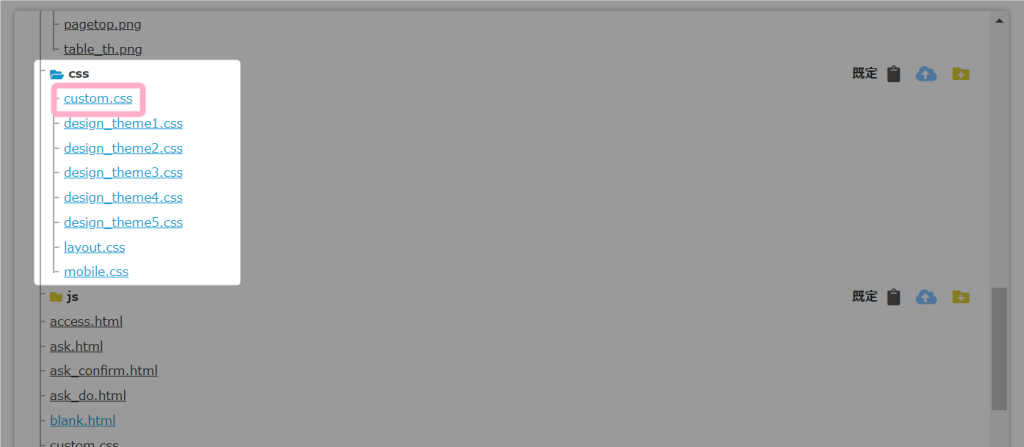
4)「css」ディレクトリの「custom.css」のファイル名をクリックします。
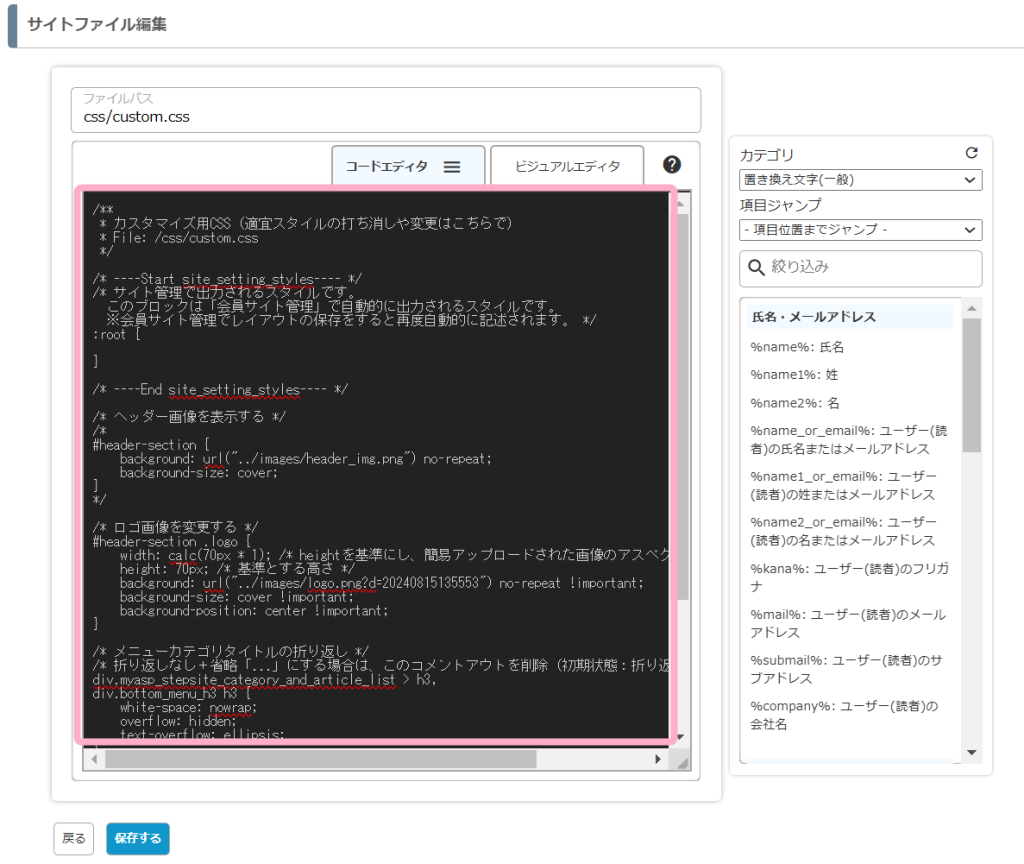
5)変更したい画像のコメントアウト(/*、*/)を削除し、画像URLのファイル名をアップロードした画像のURLに書き換え、『保存する』をクリックします。
該当する記述が無い場合は、下記の内容をファイル名を書き換えて追記します。
■ロゴ画像を書き換える場合
#header-section .logo {
width: calc(70px * 1);
height: 70px;
background: url("../images/ロゴ画像名.拡張子") no-repeat !important;
background-size: cover !important;
background-position: center !important;
}■ヘッダー画像を書き換える場合
#header-section {
background: url("../images/ヘッダー画像名.拡張子") no-repeat;
background-size: cover;
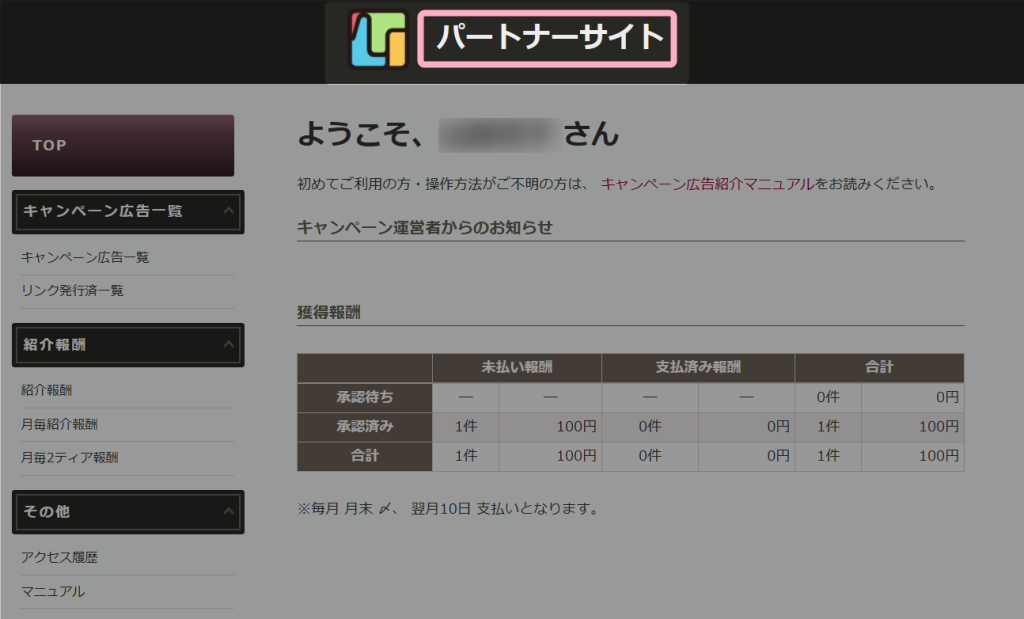
}3)パートナーサイトにログインし変更した画像が反映されていることを確認します。
※参考画像ではロゴ画像だけ変更しています。
・パートナーサイトのタイトルを変更するには?
「デザイン設定」から変更する方法
パートナーサイトのタイトルはパートナーサイト管理画面の「デザイン設定」から変更できます。
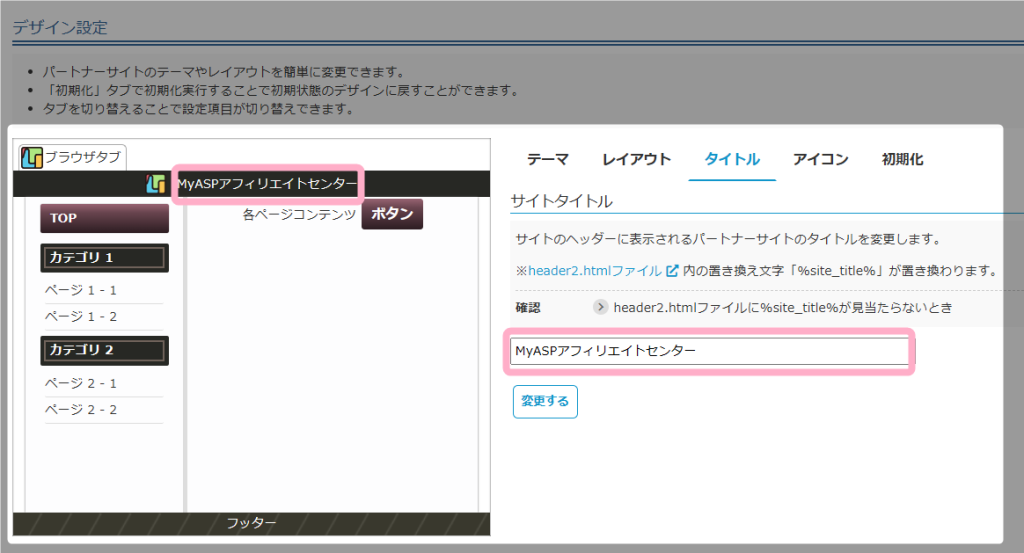
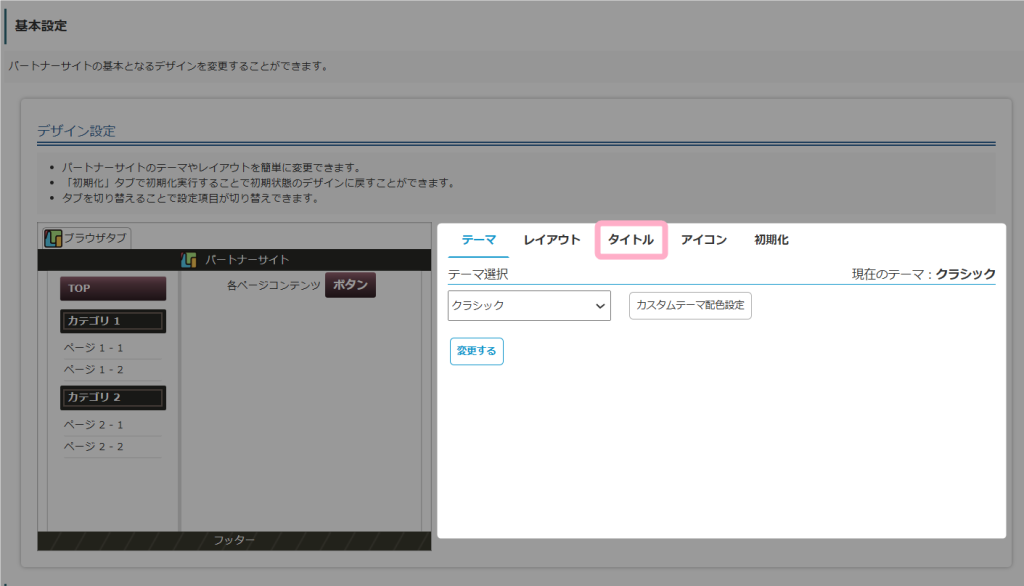
1)「デザイン設定」の「タイトル」タブをクリックします。

2)変更したいタイトル名を入力して、『変更する』をクリックします。
タイトルを入力すると、プレビュー画面でもタイトルが変更されます。
3)パートナーサイトを確認すると変更内容が反映されています。
「header2.html」を編集する方法
パートナーサイトのタイトルは「header2.html」に記載されています。
「header2.html」ファイルを編集することでタイトルを変更できます。
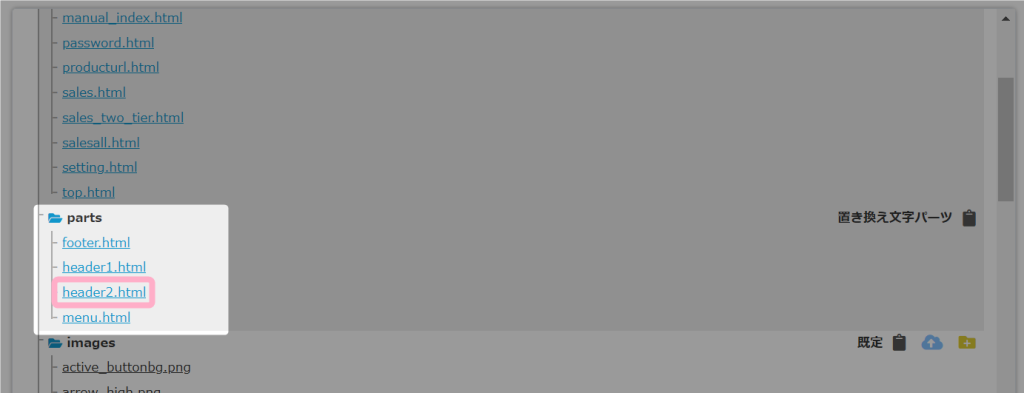
1)「ディレクトリ&ファイル一覧」から「parts」ディレクトリにある「header2.html」のファイル名部分をクリックします。
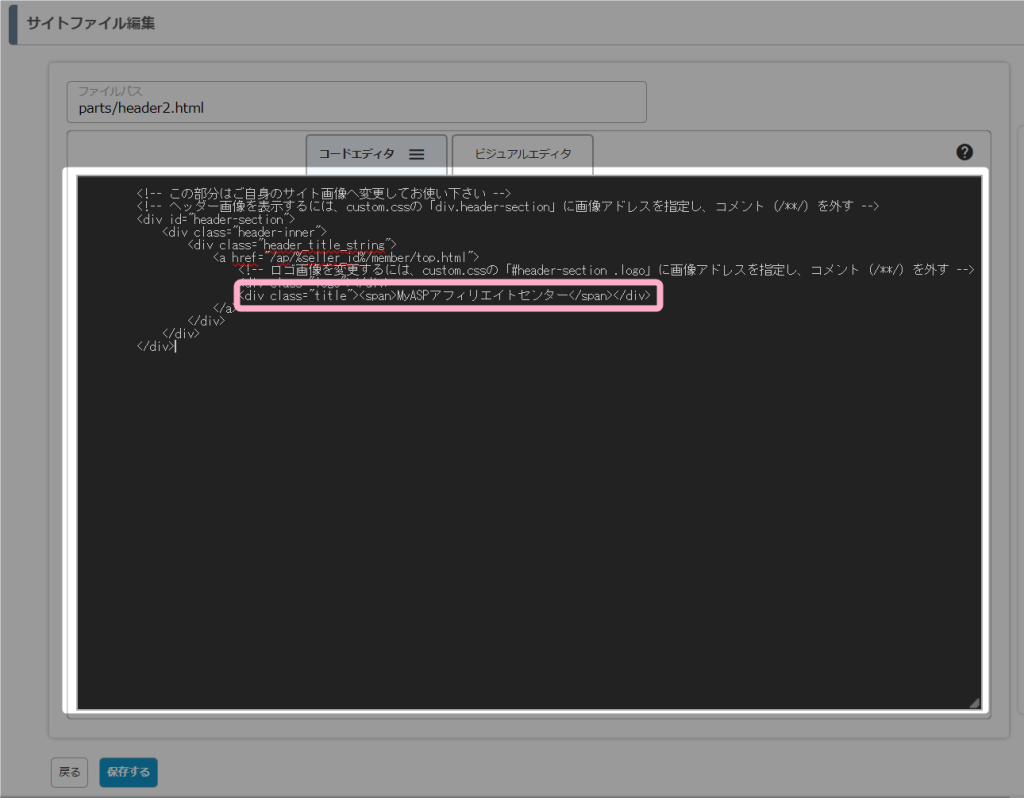
2)サイトファイル編集画面の本文内から、以下の記述の「%site_title%」部分を書き換えたいタイトル名に変更して『保存する』をクリックします。
<div class="title"><span>%site_title%</span></div>3)パートナーサイトを確認すると変更内容が反映されています。
よくある質問
・CSSを変更したい場合はどうすればよいでしょうか?
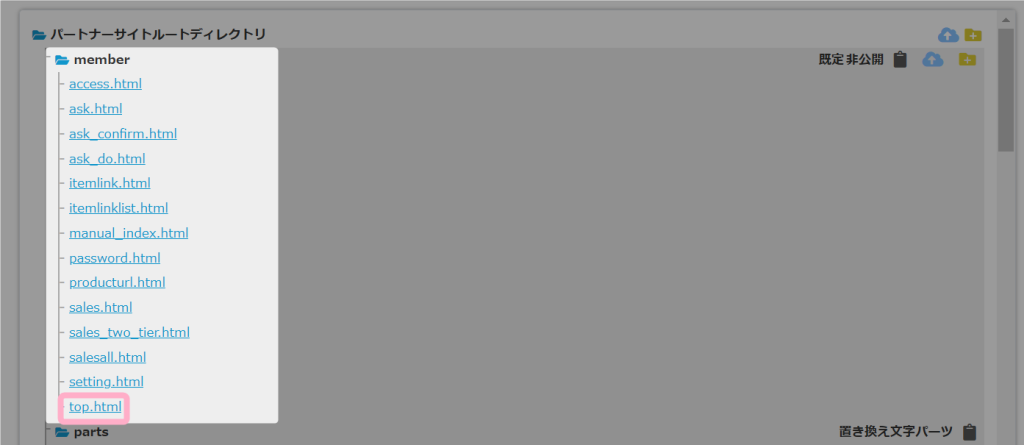
パートナーサイト編集画面のページの【パートナーサイトルートディレクトリ】から「custom.css」を探し、クリックします。
※「custom.css」というファイルがCSSを書くためのファイルになっています。
このファイルにCSSのスタイルを追記してデザインを変更します。
・フッターを変更したい場合はどうすればよいでしょうか?
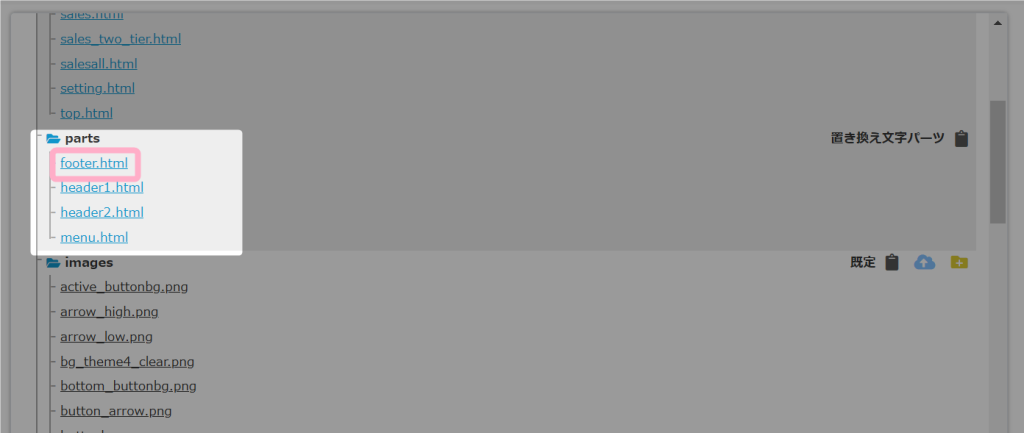
パートナーサイト編集画面のページの【パートナーサイトルートディレクトリ】から「footer.html」を探し、クリックします。
※「footer.html」というファイルがフッター部分のHTMLを書くためのファイルになっています。
このファイルを書き換えることでフッター部分を変更できます。
・トップページを変更したい場合はどうすればよいでしょうか?
パートナーサイト編集画面のページの【パートナーサイトルートディレクトリ】から「top.html」を探し、クリックします。
※「top.html」というファイルが、トップページのHTMLを書くためのファイルになっています。
このファイルを書き換えることでトップページの内容を変更できます。
・パートナーサイトにログインして確認したい場合はどうすればよいでしょうか?
テストユーザーを登録することでログインすることができます。
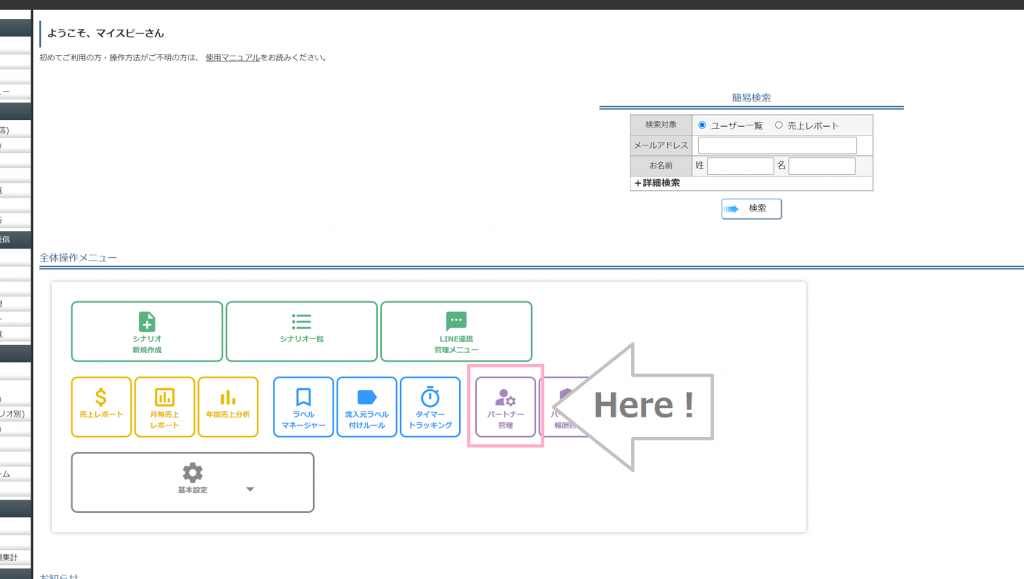
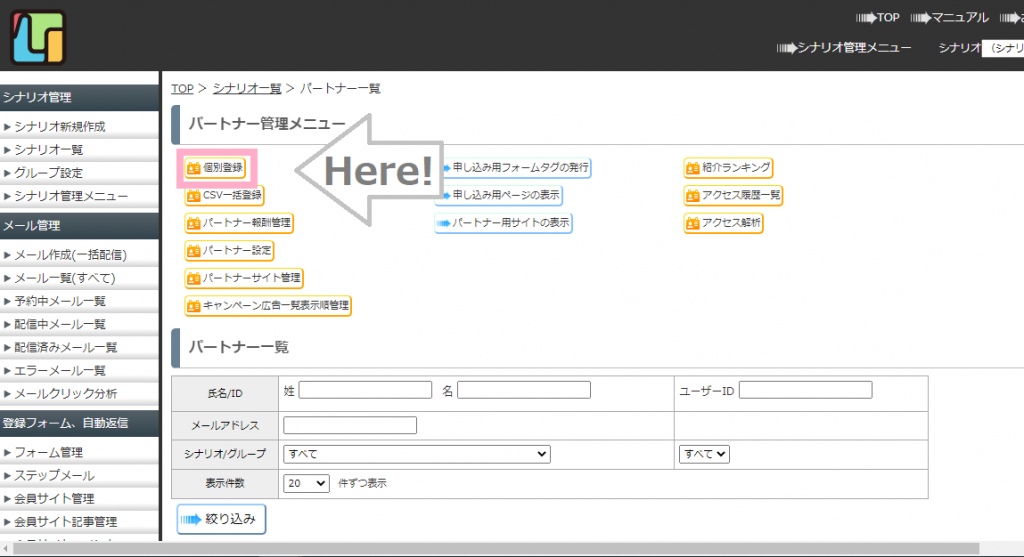
1)トップ画面 > パートナー管理 > 個別登録
をクリックし「パートナー追加」ページに移動します。
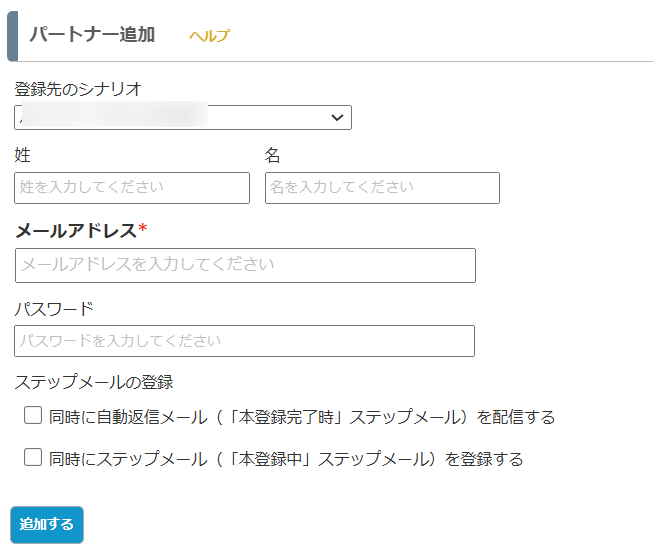
2)パートナー追加画面で
・姓
・名
・メールアドレス
・パスワード
を入力し「追加する」ボタンをクリックします。
※「メールアドレス」は自身で確認できるメールアドレスを登録します。
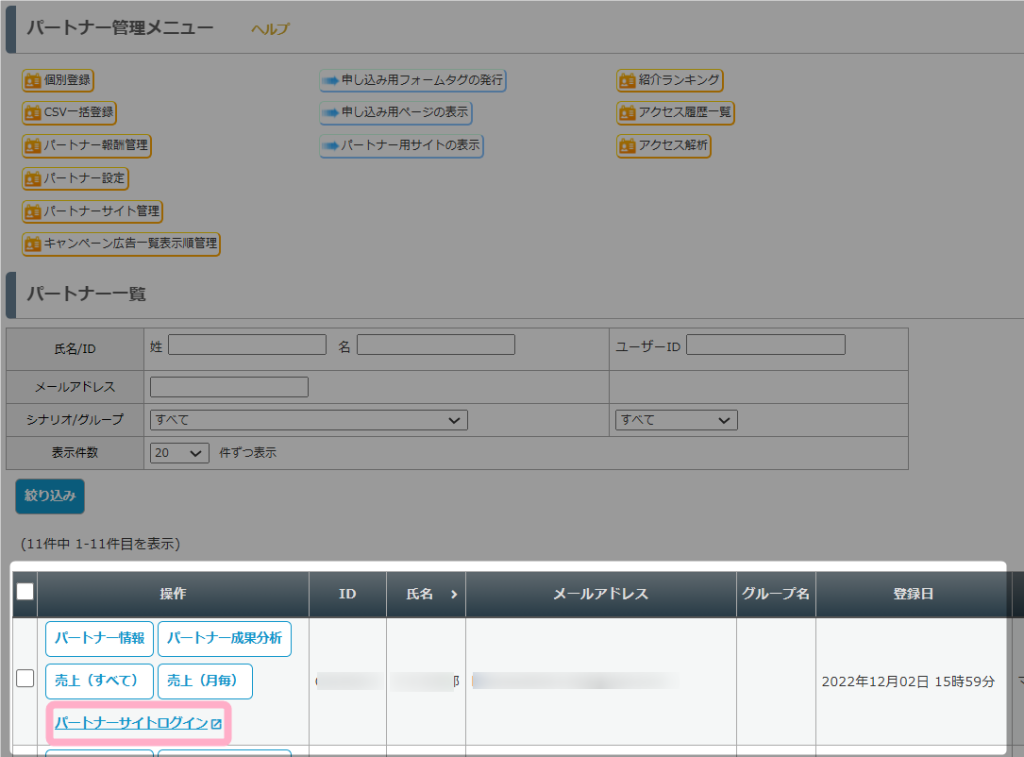
3)トップ画面 > パートナー管理
にて、登録したパートナーの「パートナーサイトログイン」をクリックします。
4)パートナーサイトのトップページが表示され、パートナーサイトを確認することができます。
パートナーサイトの設定ができたところで、次は運用ルールを決めていきましょう!
次はこちら
3日目:アフィリエイトセンターの運営ルールを決める
前回はこちら
1日目:アフィリエイターさんに自社商品・メルマガを紹介してもらう